> > Djangoを使ってみる⑤(DBの中身を表示)
Djangoを使ってみる⑤(DBの中身を表示)
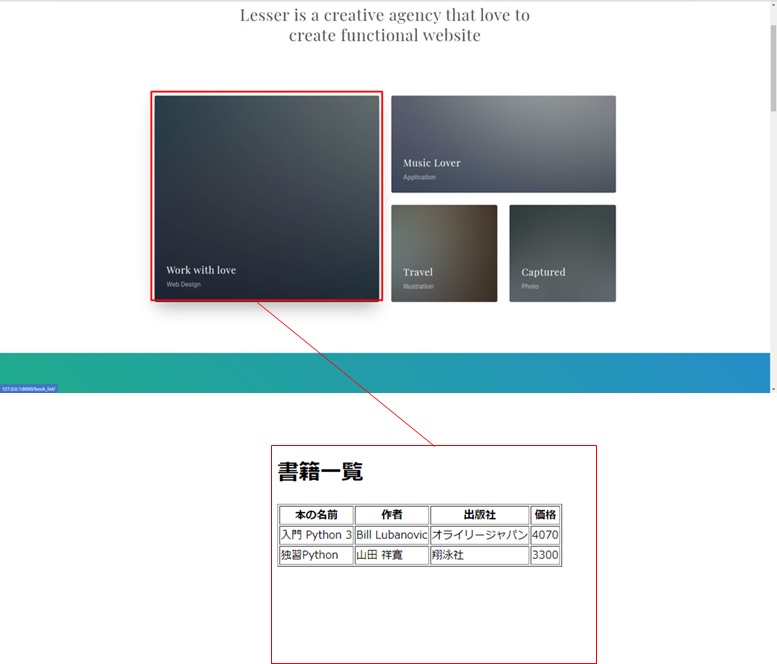
目指す形
前回登録したデータをテーブル形式で表示するページを作成してみます。
「下記赤枠の部分をクリックすると、データ一覧表示」というのを目指してみます。
view.pyの編集
test_appフォルダの中にある「view.py」に関数を追加します。
from django.http import HttpResponsefrom django.shortcuts import renderfrom .models import book_listdef index(request):return render(request, 'test_app/index.html')# 今回追加した関数def view_book_list(request):data = book_list.objects.all() # book_listテーブルの全データ取得contents = {'data': data} # contentsという辞書型変数に取得したデータを格納return render(request, 'test_app/book_list.html', contents) # book_list.htmlを表示する処理。先ほどのcontentsという変数に格納されたデータを渡す
テンプレートの作成
「templates」フォルダに「book_list.html」を作成します。
book_list.htmlには、
テーブルを1つ用意し、先ほどviews.pyで設定した「contents」という変数に格納されているデータを展開し、一覧を表示する
という処理を記載します。
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>書籍一覧</title></head><body><h1>書籍一覧</h1><table border="1"><tr><th>本の名前</th><th>作者</th><th>出版社</th><th>価格</th></tr>{% for book in data %} <!-- views.pyで格納したデータを展開。for文で1つずつ取り出す--><tr><td>{{ book.book_name }}</td><td>{{ book.author }}</td><td>{{ book.publisher }}</td><td>{{ book.price }}</td></tr>{% endfor %}</table></body>
urls.pyの編集
先ほど作成したテンプレートを表示できるようurls.pyに下記を追記します。
from django.http import HttpResponsefrom django.shortcuts import renderfrom .models import book_listdef index(request):return render(request, 'test_app/index.html')# 今回追加した関数from django.urls import pathfrom . import viewsurlpatterns = [path('', views.index, name='index'),path('book_list/', views.view_book_list, name='book_list'), #追加部分]
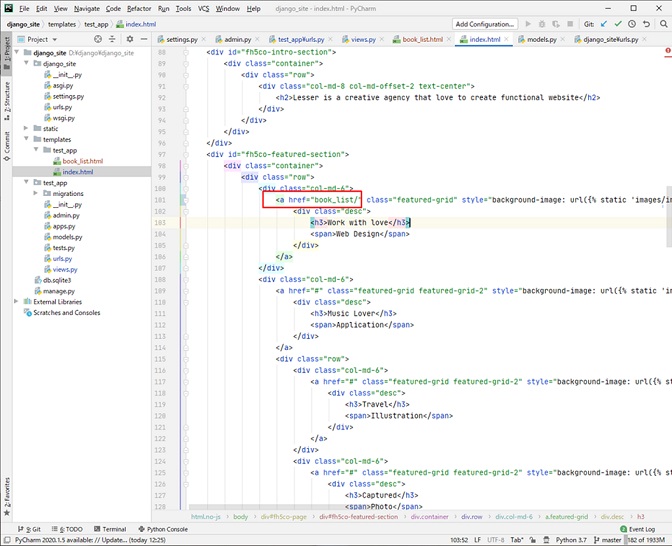
index.htmlの編集
index.htmlの101行目にリンクを記載する部分があるのでリンク先のURLを「book_list/」と修正します。
動作確認
いつも通り
python manage.py runserver 127.0.0.1:8000
でサーバーを起動し、「[http://127.0.0.1:8000/]」へアクセスします。
赤枠部分をクリックしてページ遷移をするとDBに登録したデータの一覧が表示されます。