Djangoを使ってみる③(テンプレートの適用)
使用するテンプレート
「Hello, world」と表示するだけでは味気ないので既存のテンプレートを使ってトップページを作ってみます。
今回は試しに「LESSER」というテンプレートを使ってみます。
その他、「bootstrap テンプレート」などで調べると無料、有料問わず色々出てくるので好きなテンプレートを選べばOKです。
基本的にやることはどのテンプレートでも同じになるはずです。
Lesser: Free HTML5 Bootstrap Template - FreeHTML5.co
テンプレートのダウンロードと配置
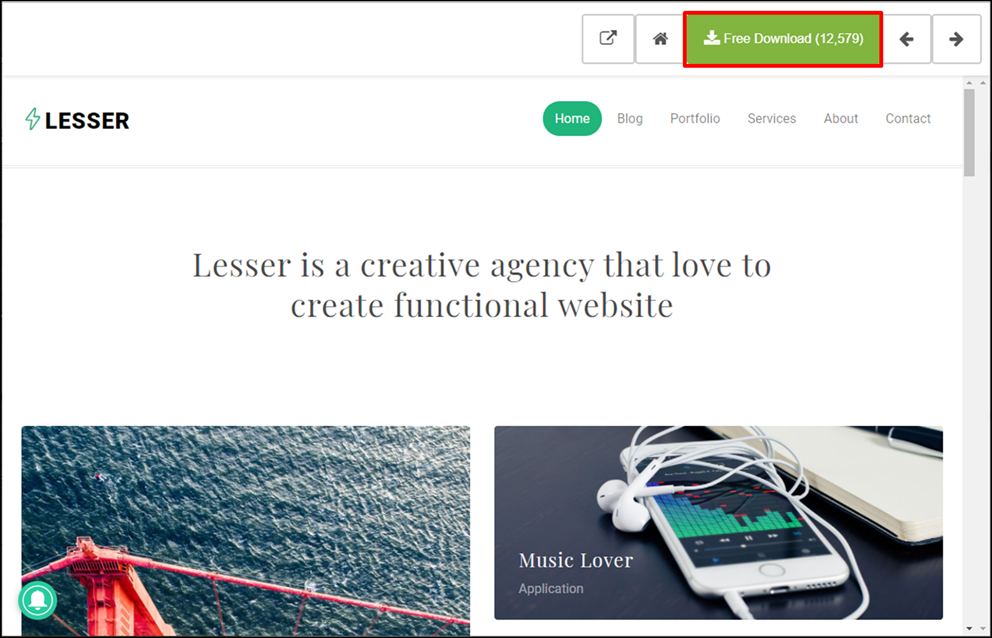
「Free Download」からテンプレートをダウンロードします。
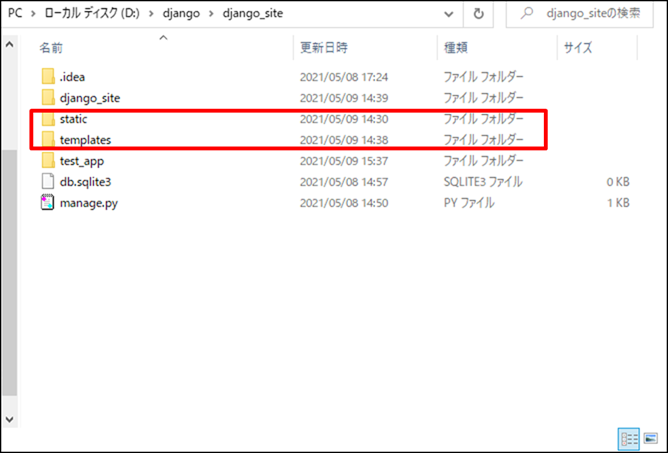
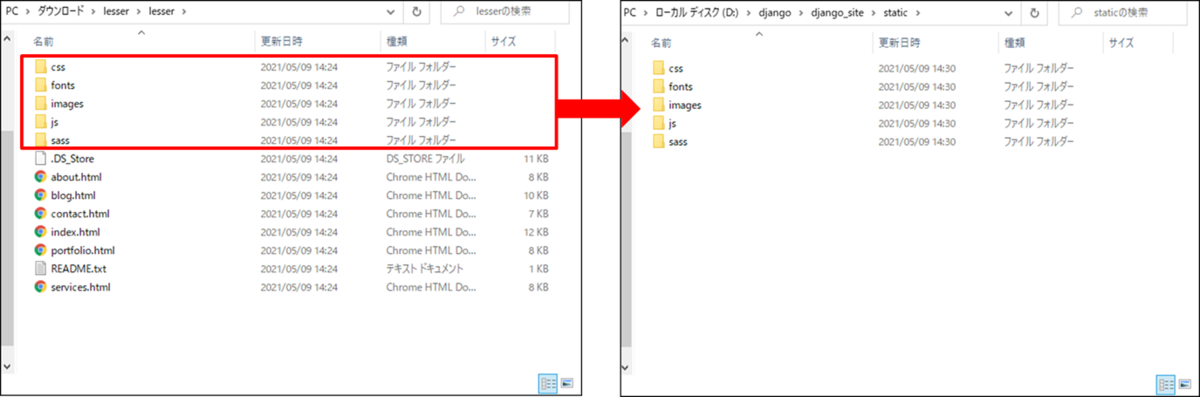
manage.pyのある階層に「static」「templates」フォルダを作成します。
ダウンロードしたテンプレートを解凍し、「css」「fonts」「images」「js」「sass」を先ほど作成した「static」フォルダにコピーします。
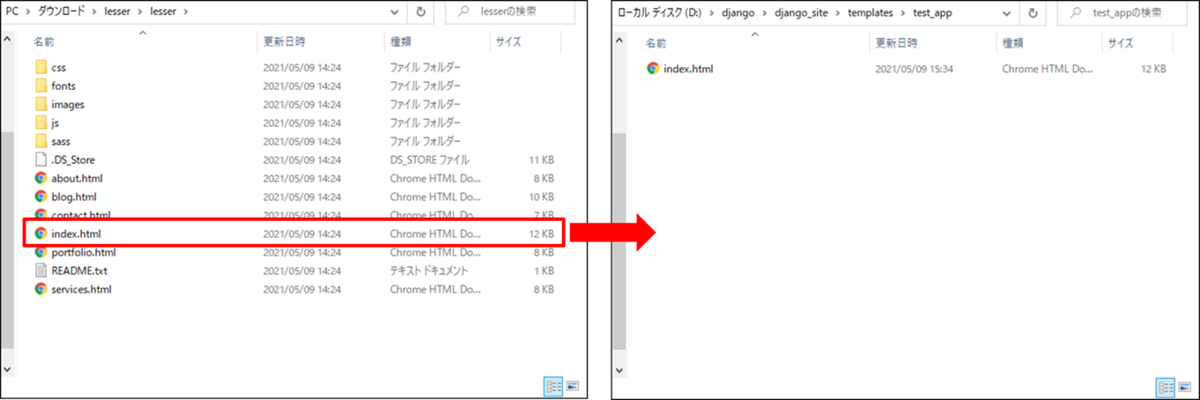
「templates」フォルダに「test_app」というフォルダを作成し、そこにindex.htmlをコピーします。
settings.pyの編集
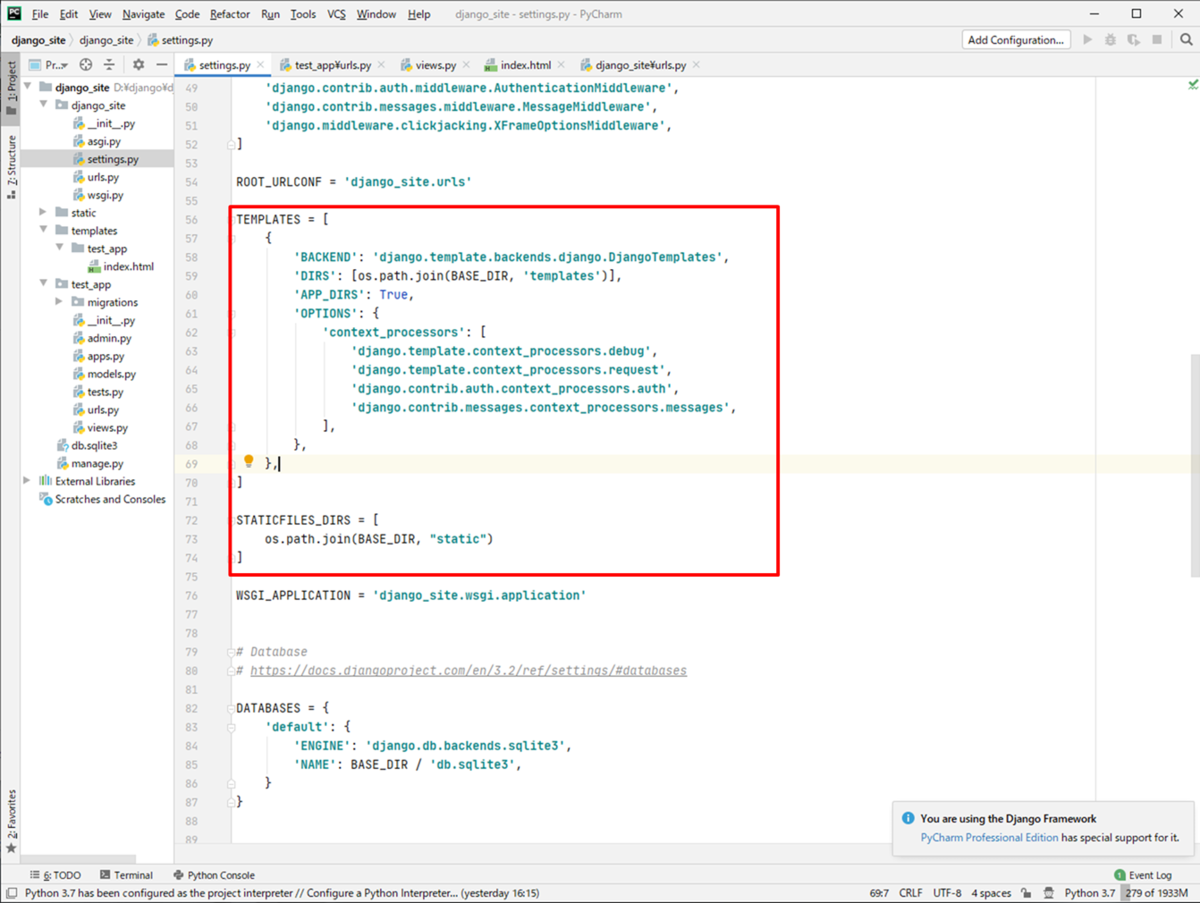
TEMPLATESの部分を以下のように修正します。
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')], #修正箇所'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},]
また、下記を追加します。
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static")]
※osがimportされていない場合は「import os」も追加します
変更を加えた箇所
test_app/views.pyの編集
「Hello, world」と表示する処理を記載していた個所を、index.htmlを読み込む処理に変更します。
views.pyを以下のように編集します。
from django.http import HttpResponsefrom django.shortcuts import render #新規追加def index(request):return render(request, 'test_app/index.html') #index.htmlを読み込む処理に変更
index.htmlの修正
デフォルト状態ではstatic配下のファイルを読みに行くことが出来ないためパスを変更する必要があります。
まずファイルの先頭に下記の記述を追加します。
{% load static %}
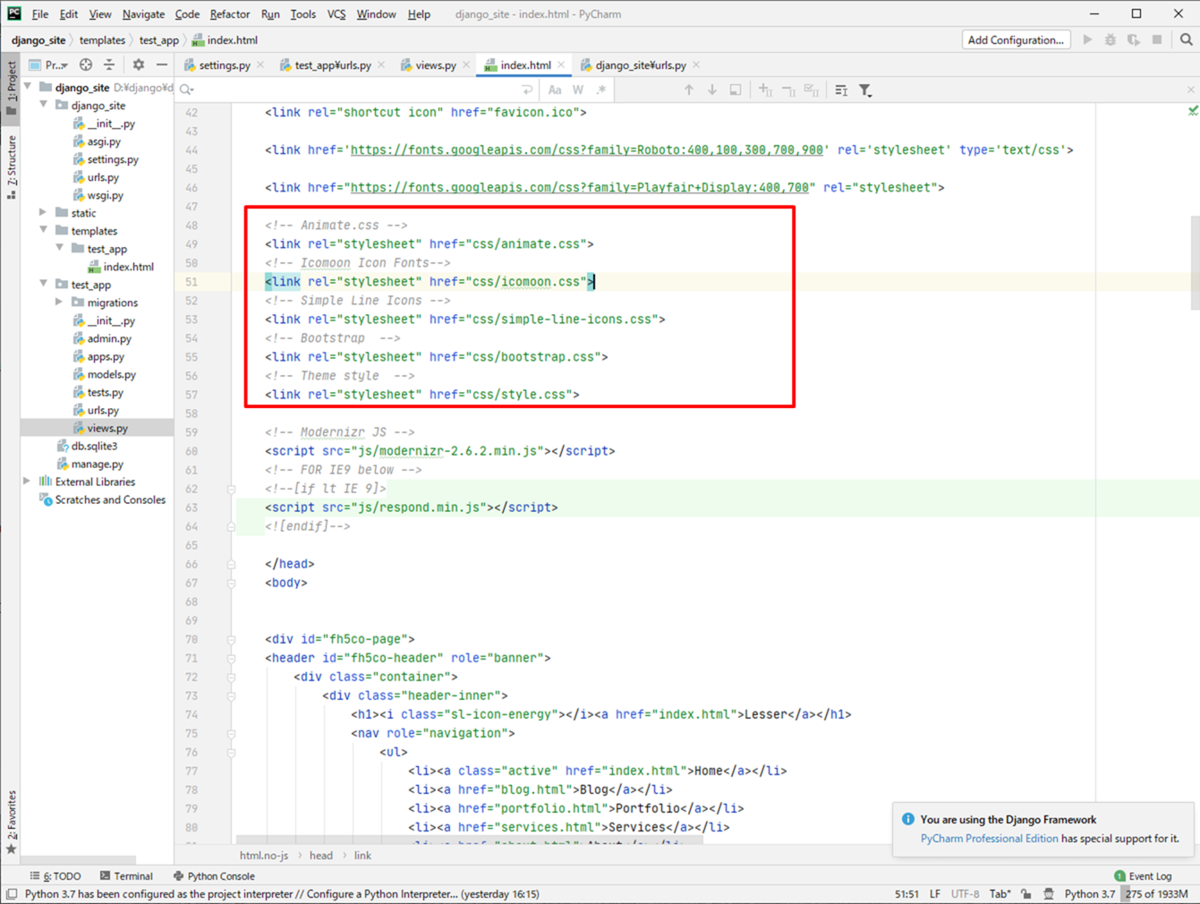
次にcssファイル、jsファイル、jpgファイルを読み込ませるため、
<link rel="stylesheet" href="css/******.css"><script src="js/******.js"></script><a href="#" class="featured-grid" style="background-image: url(images/******.jpg);"><a href="#"><img class="img-responsive" src="images/******.jpg" alt="Blog"></a>
の様な個所のファイルパスの部分を「{% static 'ファイルパス' %}」で囲みます。
<link rel="stylesheet" href="{% static 'css/******.css' %}"><script src="{% static 'js/******.js' %}"></script><a href="#" class="featured-grid" style="background-image: url({% static 'images/******.jpg' %});"><a href="#"><img class="img-responsive" src="{% static 'images/******.jpg' %}" alt="Blog"></a>
の様に修正します。
例えば下記の様な個所です。

参考:変更後のファイル
ファイル
動作確認
サーバを再起動し、http://127.0.0.1:8000へアクセスします。
下記のようにテンプレートが読み込まれていればOK。